* 파일관리와 이름
- 자신의 네이밍규칙을 만들고 일관적으로 해야 여러모로 좋다.
- 다른사람들과 협업할때는 서로 규칙을 정해야 한다. (역할, 업무에 맞춰)
- 파일, 폴더명, 변수명 등
- 이해하기 쉬운 이름 사용
- 호환성을 최대로 높이기 위해서는 영문,언더바 외에는 사용하지 않는 게 좋다. 언더바는 띄어쓰기 역할로 사용한다.
* 파이참 사용
- 파이참은, 파이썬을 코딩하기에 최적화된 프로그램이다. 하지만 파이썬외에도 여러가지도 할 수 있음. 문서 작성도 메모장보다는 워드를 선호하듯이, 코딩도 메모장으로 가능하지만 파이참 등의 프로그램을 써야 한다는 것.
- 여기서는 파이참 프로 (HTML, JAVASCRIPT 등을 지원)를 사용한다.
- 주석처리 : 블록선택 후 ctrl(command)+/(슬래시)
- 코드 정렬하기 : 블록선택 또는 커서를 두고 ctrl(command)+alt(option)+L
- 코딩한 html을 chrome에서 확인하기 : alt+f2 -> shift 누르고 크롬 클릭
- 파일 생성 : ctrl+n
- 파일 실행 : 윈도우 - ctrl+shift+f10 / MAC - ctrl+shift+r
- 라인 한 줄 삭제하기 : ctrl+y
- 더 자세한 단축키 설명 : 파이참메뉴 - help - keymap reference
https://mainia.tistory.com/5611
파이썬(Python) 개발도구(PyCharm) 단축키 설정과 검색하는 방법
파이썬(Python) 개발도구(PyCharm) 단축키 설정과 검색하는 방법 환경: PyCharm, Python 3.3 프로그램을 개발할 때 GUI 툴의 단축키를 외우고 활용하는 것은 필수입니다. 무엇보다 개발 생산성을 높일 수 있
mainia.tistory.com



* This "Exact instructions cahlenge" is so hilarious
https://www.youtube.com/watch?v=Ct-lOOUqmyY&feature=youtu.be
컴퓨터에게 명령을 내리는 방법. 단계별로 정확히 적힌 대로 실행하는 것.
* 기타
- 실제 업계에서도 잘 가져와서 쓰는게 능력
- 클라이언트단 언어는 현업 개발자들은 이런걸 잘 안하고, 뒷단의 백엔드 데이터처리쪽을 더 많이 한다.
- 코드 가독성이 매우매우 중요하다.
- 홈페이지를 만들 때, 미리 구조화를 만들고 그 구조마다 어떤 폰트와 어떤 사이즈 등을 할지 미리 체크해놓고 만들어야 한다. 처음 계획에 천천히 잘 해야함. 10시간으로 만든다면, 7시간은 계획, 3시간 코딩이 이상적이다.
* 파이참 코드 간단히 보기
코드 오른쪽을 보면, 더하기(또는 빼기)가 있는데, 해당 범위만큼 보이기/숨기기 기능이다. 아래처럼 card-columns 라는 div 안에 8개의 card가 있는것을 쉽게 확인할 수 있다.

카드를 부분의 더하기로 열면, 이런식으로 숨겨진 부분이 보인다.

당연히 더하기모양으로 숨겨둔 상태에서 해당 라인을 복사/잘라내기 하면 숨겨진 내용 전체가 복사/잘라내기 된다.
디버깅
프로그램 만들기는 설계, 구현, 테스팅, 디버깅 - 4단계를 거친다.
문제발생시
1. 에러메시지를 잘 읽어보기, 발생한 라인의 코드 앞 뒤를 읽어보기
2. 자바스크립트에서 발생하는 에러 메시지는 웹브라우저의 개발자도구 console 에서 확인할 수 있다. 많이 발생하는 에러메시지는 다음과같다.
https://www.dummies.com/web-design-development/top-10-common-javascript-error-messages/
3. 파이참에서 에러 메시지는 파이참 하단 run 창에서 확인 가능 (traceback으로 시작하는 메시지)
https://realpython.com/python-traceback/
https://python.bakyeono.net/chapter-9-2.html#922-%EC%98%A4%EB%A5%98-%EB%A9%94%EC%8B%9C%EC%A7%80
4. 에러가 없는데 원하는 결과와 다르다면, 직접 단계별로 데이터가 어떻게 변하는지 봐야 함. 이 때 사용하는게 출력해서 디버깅하기, 디버거 두가지이다.
- 출력해서 디버깅하기 : 컴퓨터에게 명령을 내려 내가 가진 데이터가 바뀔대마다 데이터를 출력하도록 함. 어떤 부분까지 내 의도대로 동작했는지 확인
- 디버거 : 디버거를 써서 위에 출력해서 디버깅하기를 더 편하게 할 수 있다.
크롬 디버거 튜토리얼
https://developers.google.com/web/tools/chrome-devtools/javascript
파이참 디버거 튜토리얼
https://www.jetbrains.com/ko-kr/pycharm/features/debugger.html
https://www.youtube.com/watch?v=QJtWxm12Eo0&feature=youtu.be
또한 발생한 상황을 재현해볼 필요도 있음.
파이참 디버깅
오른쪽 상단 벌레버튼이 디버그 모드임.
setp over 버튼 : 각각 라인을 한줄씩 실행시키고 결과를 보여준다.

step into 버튼 : 한줄씩 실행하는데 그 안에 함수 등까지 들어감. 예를들어 insert_one 은 우리가 만든 함수 아니니까, 거기까지 들어감.

break point
라인넘버를 클릭하면 붉은표시가 나오느데, 여기 라인을 실행하지 않음.
정확하게 이해 안됨..ㅠ
참고 : 파이참 빨간줄

비한국어 자료를 한국어로 볼 때.
- 유튜브 영상 자막 한글 자동번역 https://support.google.com/youtube/answer/6373554?hl=ko
- 크롬 자막 번역 확장프로그램 https://chrome.google.com/webstore/detail/google-translate/aapbdbdomjkkjkaonfhkkikfgjllcleb?hl=ko
5분꿀팁 : 주석
- 주석표시할 구문을 블록지정하고, 파이참에서, 컨트롤+시프트+/ 하면 주석처리한다. 컨트롤+/ 도 된다.
- 종류는 /* , // , <!--, # 등 많음.
/* */ : CSS 주석
<!-- --> : html 주석
개발자를 위한 구글 검색 노하후
https://blog.naver.com/skabin/221261551265
https://blog.naver.com/skabin/221266322873
- 아래 내용을 **나중에 스스로 읽어보면서**, 구글 검색 잘하는 방법을 구글링해보세요! **😉**
- 추천 키워드 : `구글링하는 법'` , `how to googling for programmer` , `구글 검색 팁`
- 검색어 팁
- 아래처럼 검색어를 조합해 입력해보세요!
- 기술을 처음 배우고 싶을 때 : '기술이름' + 'tutorial' (예. `Javascript tutorial`)
- 기능을 찾을 때 : '기술이름' + 'how to' + '찾을 내용' (예. `Javascript how to hide div`)
- 어떻게 사용하는지 예제를 보고 싶을 때 : '기술이름' + '내용' + 'example' (예. `Javascript onclick tutorial`)
- 원하는 사이트명 포함해 검색할 수도 있습니다. (예: `stackoverflow Javascript how to hide div` - stackoverflow 라는 사이트에서 검색)
- 검색 결과 중에, 좋은 자료 고르기
- 좋은 자료를 찾으려면 경험치가 필요해요. 많이 검색해보면 자연스레 나만의 검색 노하우와 자료 판단하는 눈이 길러질 거에요.
- 검증과정을 거쳐 잘못된 내용이 금방 수정되거나 오류 자체가 적은 사이트
- MDN([링크](https://developer.mozilla.org/en-US/)) - 참고. MDN을 신뢰할 수 있는 이유([링크](https://zdnet.co.kr/view/?no=20171020152811))
- 기술 공식 문서(예를 들면, [부트스트랩 컴퍼넌트 페이지](https://getbootstrap.com/docs/4.0/components/alerts/))
- 신뢰할 수 있는 블로그(tech 회사의 기술 블로그, IT 전문 매거진)
- stackoverflow([링크](https://stackoverflow.com/)) - 개발 QnA 사이트입니다. 전 세계적으로 많이 쓰입니다. 질문과 답변, 댓글에 사용자들이 vote 할 수 있어요. 좋은 질문과 답변에는 vote 수가 높습니다. ([링크](https://stackoverflow.com/questions/901712/how-do-i-check-whether-a-checkbox-is-checked-in-jquery))
- 그 외에
- 해결책뿐만 아니라 문제(에러)의 이유까지 적어두어서 내 문제와 같은지 판단할 수 있는 정보를 제공하는 글
- 오래되지 않은 자료 - 웹의 경우, 기술이 빠르게 발전하기 때문에, 몇 년이 지난 오래된 자료는 버전 등의 문제로 내용이 달라질 수 있어요.
- 검색 결과글에 모르는 용어가 너무 많다면?
1. 자, 일단 심호흡합시다. 침착하세요! 내가 이해할 수 있는 만큼만 부분부분 찬찬히 읽어봅시다.
2. 읽어보고 내가 따라서 하는게 가능한가요? 그럼 한 번 따라서 해보죠! 부분적으로 안되거나, 미심쩍은 부분, 더 알고 싶은 내용은 슬랙 채널에 질문해보세요. (단, 참고한 자료 링크도 포함해서 질문해야겠죠?)
3. 따라하기 어렵나요? 내용을 전혀 알 수가 없나요? 좋아요. 그럼 다른 검색결과로 넘어가죠! 내 수준에 맞는 자료를 찾으면 됩니다.
- 이렇게 해도 되냐고요? 그럼요. 우리는 프로그래밍을 배우고 있는 과정이니까 모르는 내용이 많아도 괜찮아요. 처음부터 끝까지 하나도 빠짐없이 꼭 알아야만 하는 건 아니랍니다.
- 만약 검색 결과가 잘 나오지 않는다면?
- 여러 번 검색하기 : 처음에는 문제를 잘 모르기 때문에, 검색하면서 정보를 얻게 됩니다. 얻은 정보를 가지고 검색어를 수정해보세요.
- 검색어 자동완성 & 연관검색어 사용 : '자동완성 되는 검색어' 와 검색 결과 하단에 보이는 '연관 검색어' 로 검색해보세요. 구글에서는 현재 검색 결과에서 사람들이 많이 검색한 검색어와 결과가 많은 검색어를 추천해줍니다.
- 검색어 검토하기 : 한 발 물러서서, 내가 입력한 검색어를 살펴보세요. 너무 검색어 범위가 넓지 않은지 / 여러가지 해결책 중에 내가 생각한 특정 해결책으로만 검색하고 있지 않은지!
stackoverflow - 개발자에게 아주 인기 많은 사이트.
특정 개발 언어마다 좋은 커뮤니티가 있다.
질문할 떄
- 현재 내 수준 알려주기. 어디까지 배웠다고.
- 스파르타코딩클럽 슬랙채널 🔥
- stackoverflow([링크](https://stackoverflow.com/)) : 개발 QnA 사이트
- 페이스북 /슬랙 개발자 커뮤니티
- Javascript 커뮤니티에서 Python 질문하면 사람들이 어랏? 하겠죠?
- 기술별(Javascript, Python,...) 로, 직군별(프론트엔드, 백엔드, 인프라,...)로 커뮤니티가 세분화되어 있기도 합니다.
- 기술과 관련된 Github repository 의 issue ([링크](https://github.com/pandas-dev/pandas/issues))
- 나만 겪는 게 아닌 거 같은 버그일 때 여기에 버그알림(bug report)를 해주시면 좋겠죠?
- repository 마다 분위기가 조금씩 다르니 기존에 있었던 issue를 보면서 파악해보세요
### 용어를 더 알아보자
- **CRUD 란?**
CRUD(크루드, 씨알유디) 라고 읽습니다. 마법 주문이름 같기도 하죠?
- 기본적인 데이터 처리 기능인 **Create**, **Read**, **Update**, **Delete** 의 두문자를 따서 **CRUD** 라고 합니다. 대부분의 소프트웨어는 이 기능을 가지고 있고요. UI가 갖추어야할 기본 기능 단위로 CRUD를 묶어 이야기합니다.
- Create (생성) : 예. 사용자가 게시글 쓰기
- Read (읽기) : 예. 게시글 보기
- Update(갱신, 업데이트) : 예. 게시글 수정
- Delete (삭제) : 예. 게시글 삭제
- 여러분들이 나중에 소프트웨어 기능을 개발할 때 CRUD가 내가 구현해야하는 기본 세트구나! 하고 생각하시면 좋겠죠?
🏃한 걸음 더!
- API를 설계하는 방식 중 하나인 `RESTful API` 에서는 HTTP method 와 CRUD 를 하나 하나씩 매핑해서 쓰기도 해요. 우리가 Read 기능은 GET 방식을 쓰자! 라고 한 것처럼요.
## ⌨️단축키
- 크롬 개발자도구
- Windows: F12 또는 alt + ctrl + i / Mac : option + command + i
- 화면에서 "마우스 오른쪽 클릭 → 검사"도 가능!
- Notion : 모든 토글을 열고 닫는 단축키
- Windows : alt + ctrl + t / Mac : option + command + t
- Pycharm
- html을 chrome으로 확인하기 단축키 : alt(또는 option)+f2 → shift 누르고 크롬 클릭
- 파일 생성 : ctrl(또는 command) + n
- 파일 실행 : Windows - ctrl + shift + F10 / Mac - ctrl+ shift + r
- 더 많은 단축키는, Pycharm 에서 확인하실 수 있습니다.
- 화면
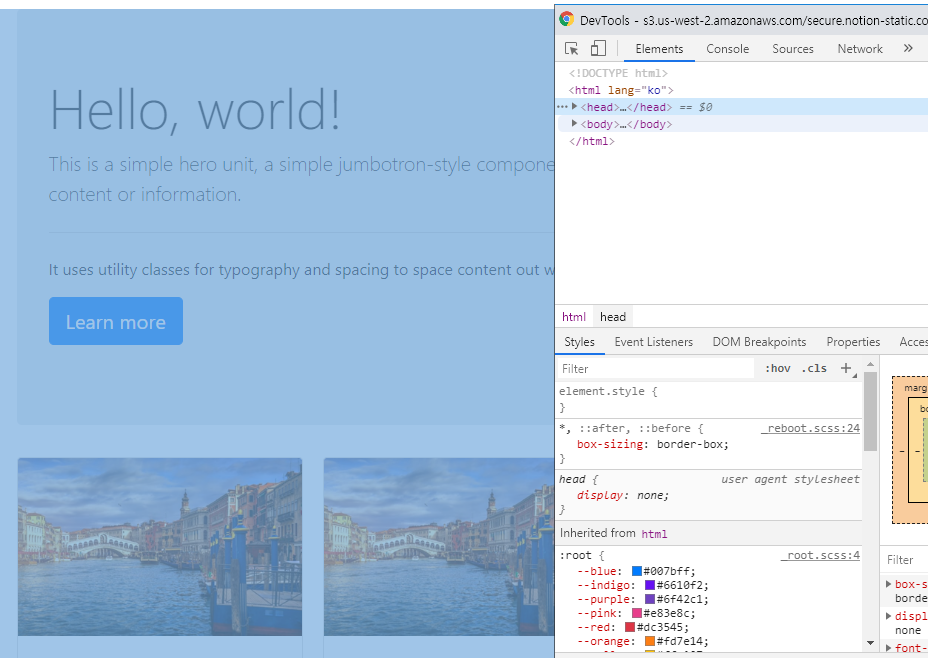
* 크롬 개발자도구 사용하기 - html 코드 확인
크롬 사이트 화면에서, 오른클릭 -> 검사 를 누르면 다음과 같은 화면이 나온다.

여기서 body 부분을 마우스커서로 갖다대면, 사이트 화면이 위처럼 파란색으로 표시가 된다. 개발자도구에서는 해당 사이트의 html 코드를 모두 볼 수 있으며, 마우스 커서를 갖다대면 해당 코드의 위치를 확인할 수 있게 된다. 즉 이렇게 되면 해당 사이트에서 어떤 CSS 클래스를 쓰는지, 부트스트랩을 쓰는지, 어떻게 하는지 등등을 확인할 수 있다.
향후 프로그래밍을 할 때도, 이와 비슷한 방식을 거치면 된다. 문제를 정의/분석하고 자료를 검색하고 자료를 이해한 후 내 코드에 적용하는 것이다.
* 크롬 개발자도구 사용하기 - 콘솔로 자바스크립트 테스트하기
크롬 개발자도구에는 console이라는 탭이 있다. 이것은 해당 페이지에 대해 빠르게 자바스크립트를 테스트해볼 수 있는 도구이다. 콘솔창에 파이썬처럼 line by line 으로 코드를 입력하여 결과를 확인할 수 있다. 이런 내용들은 바로 페이지에 적용되며, 새로고침하면 사라진다.

console.log(변수);
콘솔 창에 괄호 안에 있는 값을 출력해준다. 변수 여러개를 한번에 출력할 수도 있다.
예시 : console.log("Hello world");
출력하기는 값을 확인하거나 에러를 찾을 때 주로 쓰인다.
* 개발일지 적기
내가 쓰는 블로그 등에 자유롭게 개발하면서 드는 생각, 배운것들을 적어본다. 보여주기가 아닌 스스로를 위함.
TIL (today I learned) 를 검색하면, 많은 분들의 개발일지를 볼 수 있다.
* 변수 네이밍의 일반적인 방식
변수는 담고있는 정보를 잘 표현해야 여러모로 편리하다. 또한 변수명은 숫자로 시작되거나 일부 특수문자, 띄어쓰기를 사용할수 없다. 그래서 아래와 같은 2가지 방식을 많이 사용한다.
camel case (이게 더 많이 선호됨)
- 두 단어가 연결될 때, 뒤의 단어의 앞자리는 대문자로. 낙타의 혹을 닮았다고 해서 카멜 케이스라고 한다.
- firstname 아니고, firstName
snake case
- 두 단어가 연결될 때, 언더바로 연결. 뱀 모양 같다고 해서 스네이크 케이스라고 한다.
- firstname 아니고, first_name
이렇게 특정 프로그래밍 언어로 프로그래밍 할 때의 일련의 지침을 Coding Convention이라고 한다. 해당 언어로 작성된 프로그램에서의 프로그래밍 스타일, 권장하는 원칙 등을 포함한다. Coding Convention을 지키면 코드가 일관된 스타일을 가지게 된다. 나만 알아볼 수 있는 코드는 1인 개발할때나 쓰자.
사실 Coding Convention은 엄청 많지만, 여기서는 이름 작성 형식만 따른다.
슬랙 메시지에 코드 붙여넣기
1. 짧은 코드일 경우
- `(백틱)으로 감싸기 예. `짧은 코드`
2. 긴 코드일 경우
- ```(백틱 세 개) 로 감싸거나
- 메시지창 버튼 사용하기

질문할만한곳
- 스파르타코딩클럽 슬랙채널 🔥
- stackoverflow([링크](https://stackoverflow.com/)) : 개발 QnA 사이트
- 페이스북 /슬랙 개발자 커뮤니티
- Javascript 커뮤니티에서 Python 질문하면 사람들이 어랏? 하겠죠?
- 기술별(Javascript, Python,...) 로, 직군별(프론트엔드, 백엔드, 인프라,...)로 커뮤니티가 세분화되어 있기도 합니다.
- 기술과 관련된 Github repository 의 issue ([링크](https://github.com/pandas-dev/pandas/issues))
- 나만 겪는 게 아닌 거 같은 버그일 때 여기에 버그알림(bug report)를 해주시면 좋겠죠?
- repository 마다 분위기가 조금씩 다르니 기존에 있었던 issue를 보면서 파악해보세요
- **도구(프로그래밍 툴) 잘 사용하기**
- 도구를 손처럼 사용한다면, 생산성이 올라간답니다! 하나의 도구를 강력하게 잘 사용해보세요. 도구 단축키와 다양한 기능들을요!
- 우리가 사용하는 Pycharm 과 크롬 개발자 도구를 잘 사용하기 위한 간단한 튜토리얼을 소개합니다.
- Pycharm 시작하기
[리소스 - 문서 | PyCharm](https://www.jetbrains.com/ko-kr/pycharm/documentation/)
- 크롬 개발자 도구 사용하기
[Chrome DevTools | Google Developers](https://developers.google.com/web/tools/chrome-devtools?hl=ko)
[크롬 개발자 도구 101](https://lqez.github.io/blog/chrome-dev-tool-101.html)
[Chrome으로 디버깅하기](https://ko.javascript.info/debugging-chrome)
> *컴퓨터가 이해할 수 있는 코드는 어느 바보나 다 짤 수 있다.
좋은 프로그래머는 사람이 이해할 수 있는 코드를 짠다.
Any fool can write code that a computer can understand. Good programmers write code that humans can understand.*
*— Martin Fowler, **『Refactoring』**, Addison-Wesley ProfessionalJune(1999), p35*
❓코딩 컨벤션(Coding Convention) 이 무엇인가요?
❗️코딩 스타일을 포함한 규약(조직체 안에서, 서로 지키도록 협의하여 정하여 놓은 규칙)입니다. 코딩 컨벤션은 사람을 위한 약속이라고 할 수 있어요. **사람의 이해를 돕고 읽고 관리하기 쉬운 코드를 만들기 위해서 존재합니다.**
맞춤법에 맞는 글은 훨씬 보기 좋죠? 코드도 마찬가지입니다. **코드가 일관성 있는 스타일을 가지고 있다면, 읽기도 좋고 코드의 의도를 파악하기도 편합니다.** 가독성이 좋아져 버그를 발생시킬 수 있는 코드를 발견할 확률도 높아지죠. 더불어 다른 사람들과 협업하기에도 좋습니다.
프로그래밍 언어마다, 회사마다 코딩 컨벤션을 가지고 있어요. 우리가 JS를 배울 때에 사용한 camelCase(단어가 연결되는 첫 글자를 대문자로 함)하고, Python에서는 snake_case( `_`로 단어 연결)를 사용한 것도 코딩 컨벤션이죠.
- Javascript 코딩 컨벤션들
- 코딩 스타일 소개
[코딩 스타일](https://ko.javascript.info/coding-style)
- AirBnB
[airbnb/javascript](https://github.com/airbnb/javascript)
- NHN
[코딩컨벤션](https://ui.toast.com/fe-guide/ko_CODING-CONVENSION/)
- 이 외에도 `JS coding convention` 이라는 키워드로 검색하면 많은 자료를 보실 수 있어요.
- Python 코딩 컨벤션
- PEP8 - Python 공식 스타일 가이드
[PEP 8 -- Style Guide for Python Code](https://www.python.org/dev/peps/pep-0008/)
[google/styleguide](https://github.com/google/styleguide/blob/gh-pages/pyguide.md)
- `Python coding convention` 이라는 키워드로 검색하면 더 많은 자료를 볼 수 있습니다.
- 😉지금 단계에서는 처음부터 코딩 컨벤션을 다 내 코드에 적용하려는 부담을 내려놓으세요. 이런 것들이 있구나~ 하고 키워드만 기억해놓으셔도 충분합니다!
코딩 컨벤션
- 조직체 안에서 코딩시 코딩 스타일을 포함한 규약을 정해 놓고, 여기에 맞게 코드를 짤 수 있도록 함.
- 이걸 안지킨다고 해서 오류가 나는건 아니지만, 서로 협업시 중요하다.
내가 짠 코드를 며칠 지나면 내가 모름.
프로그래머는 누구나 할 수 있지만, 좋은 프로그래머가 되기는 어렵다.
[🏃♀️한 걸음 더]
- 앞으로 할 내 프로젝트에 수업시간에 배운 이름 짓기(naming) 컨벤션만 적용해보기
- 앞으로 개발자 커리어에 관심이 있는 사람은 아래 키워드도 한 번 확인해보세요.
- 키워드 : linter, 클린 코드(Clean Code)
Clean code is simple and direct. Clean code reads like well-written prose.
— Grady Booch, author of Object-Oriented Analysis and Design with Applications
- **가르치면서 배우기 Learning By Teaching**
- 앞으로 스스로 공부를 위해 Learning By Teaching! 바로 가르치면서 배우기 학습방법을 소개하려고 합니다.
- 시험기간에 친구들을 가르쳐주면서 나도 자연스럽게 학습이 되었던 기억 한 번 쯤은 있으셨을거에요. 다른 사람에게 가르치면서 나만의 언어로 정리가 되고, 내가 모르는 부분을 깨닫게 되죠.
- 참고. Learning By Teaching 이 왜 효과적인지(교육 심리학 연구 요약 / 영문)
[Learning by teaching others is extremely effective - a new study tested a key reason why](https://digest.bps.org.uk/2018/05/04/learning-by-teaching-others-is-extremely-effective-a-new-study-tested-a-key-reason-why/)
[The learning benefits of teaching: A retrieval practice hypothesis](https://onlinelibrary.wiley.com/doi/abs/10.1002/acp.3410?campaign=wolearlyview)
- 특히 이 과정에서 `내가 무엇을 모르는지` 깨닫는 게 된답니다. 내용은 몰라도 괜찮아요. 뭘 모르는지 알게 되면, 이제 알아보면 되니까요 😉
- 웹을 관통하는 개념! `웹 기초 동작 원리`를 20분 안에 무려 4번 복습할 수 있는 꿀팁을 알려드릴게요! 스터디에서도 응용할 수 있겠죠?
1. 튜터님이 설명하는 웹 기초 동작원리를 열심히 듣는다.
2. 빈 종이에 웹 동작원리를 스스로 그려본다.
3. 옆 짝꿍 튜티에게 서로 웹 동작원리를 설명해준다.
4. 칠판에 나와서 웹 동작원리를 그리면서 동료 튜티에게 설명해준다.
[🏃한 걸음 더]
- 앞서 배운 웹 동작원리 복습 꿀팁 을 실제로 해본다!
'SCC 9기' 카테고리의 다른 글
| [SCC 9기] 4주차 (0) | 2020.08.11 |
|---|---|
| [SPC 9기] 3주차 (0) | 2020.07.25 |
| [SPC 9기] 2주차 (0) | 2020.07.24 |
| [SPC 9기] 1주차 - 프론트엔드 (0) | 2020.07.16 |
| [SPC 9기] 0주차 - 사전준비/과제 및 이론수업 (0) | 2020.06.11 |